The Document Object Model (DOM) is a programming interface for web documents. It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as nodes and objects; that way, programming languages can interact with the page.
- DOM Full Form: Required
- DOM Full Form: Structure
- DOM Full Form: Levels of DOM
- DOM Full Form: Methods
- DOM Full Form: Need
- DOM Full Form: DOM vs. HTML
- DOM Full Form: DOM Events
- DOM Full Form: Traversing the DOM
- DOM Full Form: Advanced DOM Topics
- DOM Full Form: Properties
- DOM Full Form: Elements and Attributes
- DOM Full Form: DOM Events
- DOM Full Form: Conclusion
- DOM Full Form: FAQ



Why DOM is required?
The Document Object Model, or DOM, is an critical component of web improvement because it allows the advent of dynamic and interactive Internet pages. Without the DOM, web pages might be static and unresponsive to user movements. It provides a dependent representation of a web web page’s elements, inclusive of text, pix, paperwork, and hyperlinks, inside the shape of a hierarchical tree-like structure.
One of the number one reasons why the DOM is needed is its critical role in client-facet scripting, specifically in languages like JavaScript. It permits developers to control and regulate internet page elements in actual time, responding to personal entries and various events. This interactivity is essential for creating web packages, in which user engagement and responsiveness are valuable functions.
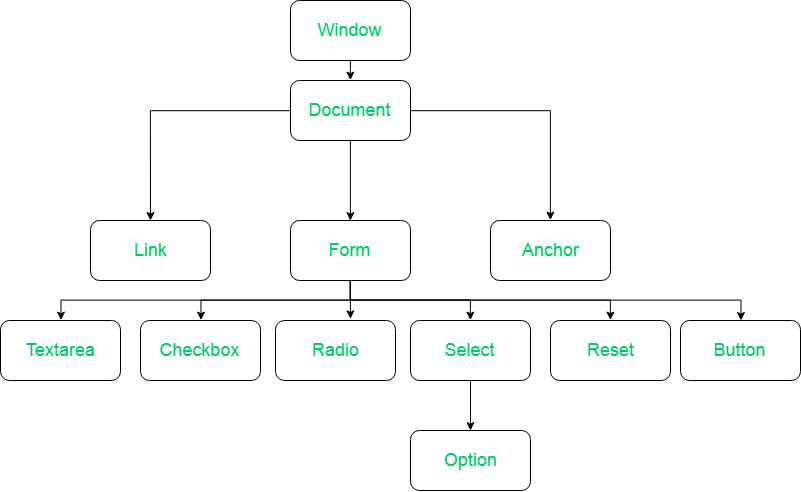
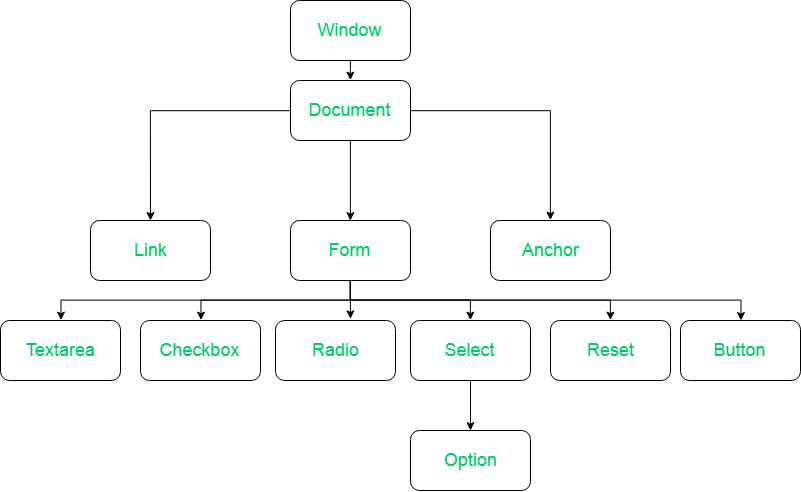
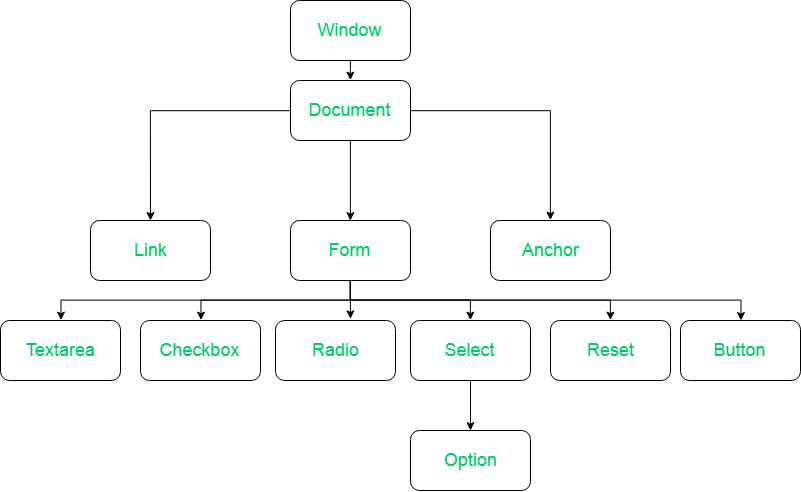
Structure of DOM
The Document Object Model, or DOM, is a hierarchical and structured illustration of an internet web page’s elements and content material within the form of a tree-like shape. At its core, the DOM incorporates numerous key additives.
1. Document: At the top of the hierarchy is the document item, representing the complete internet page. It serves as the entry factor to get entry to and control all the factors and content material inside the web page.
2. Elements: Elements, which include headings, paragraphs, pix, hyperlinks, paperwork, and more, make up the constructing blocks of a web web page. Each element is represented as a node within the DOM tree. Elements can have attributes, which include IDs and training, that provide additional information and assist in identifying and targeting specific elements through scripting.
3. Nodes: Nodes represent character parts of the DOM tree, inclusive of factors, attributes, and text content material. Nodes may be figure nodes (containing child nodes) or infant nodes (nested inside determine nodes). Text nodes, for instance, constitute the text inside factors like paragraphs or headings.
4. Relationships: The DOM captures the hierarchical relationships between nodes. For example, a heading element may be an infant node of a phase element, illustrating the parent-baby courting. These relationships are critical for knowledge of the structure and corporation of the internet web page.
5. Properties and Methods: Each node in the DOM tree possesses properties and techniques that may be accessed and manipulated through scripting languages like JavaScript. Properties offer facts about the node, together with its content or attributes, while strategies permit actions like modifying content, including or eliminating nodes, or responding to personal interactions.
DOM Full Form: Levels of DOM
| Level | Description |
|---|---|
| DOM Level 0 | – The earliest version of the DOM. – Basic scripting access to elements and their properties. – Limited functionality (e.g., document.write). |
| DOM Level 1 | – Introduced by the W3C. – Established the basic structure of the DOM (Core and HTML modules). – Enabled programmatic access and manipulation of HTML/XML documents. |
| DOM Level 2 | – Enhanced the DOM API. – Introduced support for namespaces, events, CSS, and traversal. – Allowed more complex document structures and interactions. |
| DOM Level 3 | – Added support for loading and saving documents. – Introduced content models, validation, and XPath. – Improved handling of documents as well-formed XML. |
| DOM Level 4 | – Proposed new features, though not formally standardized as Level 4. – Focused on improving the efficiency of DOM manipulation. – Evolved with modern web standards. |
| DOM HTML | – A specialized DOM Level focusing on HTML documents. – Standardizes the structure and behavior of HTML elements in the DOM. |
| DOM XML | – A specialized DOM Level focusing on XML documents. – Allows for the manipulation and traversal of XML documents similarly to HTML. |
| DOM Events | – A module introduced in DOM Level 2. – Defines the event model, including how events are handled and propagated. – Supports event listeners and bubbling. |
| DOM Core | – The fundamental, language-neutral interface for DOM manipulation. – Defines the basic objects, methods, and properties for interacting with the DOM. |
| DOM Traversal and Range | – Introduced in DOM Level 2. – Provides interfaces to navigate and manipulate the DOM tree structure. – Supports document fragments and ranges. |
DOM Full Form: Methods
| Method | Description | Example Usage |
|---|---|---|
parentNode | Returns the parent node of the specified node. | let parent = element.parentNode; |
childNodes | Returns a live NodeList of child nodes of the specified node. | let children = element.childNodes; |
firstChild | Returns the first child node of the specified node. | let first = element.firstChild; |
lastChild | Returns the last child node of the specified node. | let last = element.lastChild; |
nextSibling | Returns the node immediately following the specified node. | let next = element.nextSibling; |
previousSibling | Returns the node immediately preceding the specified node. | let previous = element.previousSibling; |
querySelector | Returns the first element that matches a specified CSS selector(s). | let element = document.querySelector('div'); |
querySelectorAll | Returns a static NodeList of all elements that match a specified CSS selector(s). | let elements = document.querySelectorAll('.class'); |
DOM Full Form: Need
Structured Representation: The DOM offers a based, hierarchical illustration of web files, permitting builders to interact with HTML or XML factors programmatically.
Dynamic Content Manipulation: It enables dynamic modifications to the content, structure, and style of net pages without requiring a web page reload, making web packages extra interactive and responsive.
Event Handling: The DOM allows for event handling, permitting the software of movements based on consumer interactions (such as clicks, input, and different occasions), thereby enhancing user revel in.
Traversal and Access: It provides strategies for traversing the record tree, having access to factors, and manipulating them, which is essential for obligations like form validation, dynamic content updates, and interactive functions.
Separation of Content and Behavior: By setting apart the report’s shape (HTML) from its behavior (JavaScript), the DOM supports cleanser, greater maintainable code and adheres to the standards of separation of concerns.
Standardization: The DOM is a standardized interface defined via W3C, making sure consistency across one of a kind net browsers and systems, which simplifies pass-browser compatibility.
Integration with Modern Frameworks: The DOM serves as the foundation for modern-day JavaScript frameworks and libraries (inclusive of React, Angular, and Vue.Js), which construct upon it to provide more green and powerful ways to manage and engage with net content material.
DOM Full Form: DOM vs. HTML
| Aspect | DOM | HTML |
|---|---|---|
| Definition | A programming interface for web documents; represents the structure and content of a document in a tree-like format. | A markup language used to create and structure web pages and web applications. |
| Nature | Dynamic and live representation of the document; reflects changes made by scripts. | Static markup language; defines the initial structure and content of a web page. |
| Interaction | Can be manipulated and updated programmatically using JavaScript. | Typically not manipulated directly; changes are made via the DOM. |
| Structure | Represents the document as a tree of nodes (elements, attributes, text, etc.). | Represents the document as a set of nested HTML tags and elements. |
| Access | Provides methods and properties for accessing and modifying elements (e.g., getElementById, querySelector). | Defined statically in the source code; modifications are reflected in the DOM. |
| Purpose | Facilitates interaction and manipulation of the document’s structure and content in real-time. | Defines the initial layout and content of the document before JavaScript interaction. |
| Rendering | Interpreted and rendered by the browser based on the DOM structure and styles. | Rendered by the browser to display the initial content of the web page. |
| Changes | Changes made through scripts (e.g., JavaScript) are reflected in the DOM. | Changes to HTML require reloading or rerendering of the page to see updates. |
DOM Full Form: DOM Events
| Event Type | Description | Example | Usage |
|---|---|---|---|
| Click | Triggered when an element is clicked. | element.addEventListener('click', function() { ... }); | Used for button clicks, link interactions. |
| Load | Fired when the browser has finished loading the page or an element. | window.addEventListener('load', function() { ... }); | Used for initializing code after the page loads. |
| Change | Occurs when the value of an input element or a select menu is changed. | element.addEventListener('change', function() { ... }); | Used for forms and input fields. |
| Input | Triggered when the value of an input field is modified. | element.addEventListener('input', function() { ... }); | Used for real-time form validation. |
| Focus | Fired when an element gains focus, typically from user interaction. | element.addEventListener('focus', function() { ... }); | Used for input fields and form elements. |
| Blur | Triggered when an element loses focus. | element.addEventListener('blur', function() { ... }); | Used for form field validation on losing focus. |
| Keydown | Occurs when a key is pressed down. | document.addEventListener('keydown', function(event) { ... }); | Used for keyboard shortcuts and input handling. |
| Submit | Fired when a form is submitted. | form.addEventListener('submit', function(event) { ... }); | Used for form submissions and validation. |
| Mouseover | Triggered when the mouse pointer moves over an element. | element.addEventListener('mouseover', function() { ... }); | Used for hover effects and tooltips. |
| Resize | Occurs when the window or an element is resized. | window.addEventListener('resize', function() { ... }); | Used for responsive design adjustments. |
DOM Full Form: Traversing the DOM
ParentNode: Accesses the determine node of a given detail. This is beneficial for transferring up the DOM tree from a infant element. For example, element.ParentNode returns the parent of the element.
ChildNodes: Retrieves a live NodeList of all toddler nodes (together with text nodes and remark nodes) of an element. This may be used to iterate over kids. For example, element.ChildNodes gives you all baby nodes.
FirstChild: Gets the first child node of an detail. This is helpful when you want to access the very first detail or node below a discern. For example, detail.FirstChild returns the primary toddler.
LastChild: Provides the last infant node of an element. This is beneficial for having access to the remaining detail or node within a discern. For instance, detail.LastChild returns the final toddler.
NextSibling: Fetches the node without delay following the cutting-edge node. This allows in navigating horizontally across siblings. For example, detail.NextSibling gives you the following sibling node.
PreviousSibling: Retrieves the node right away previous the contemporary node. This is useful for shifting backward thru siblings. For instance, detail.PreviousSibling returns the previous sibling node.
DOM Full Form: Advanced DOM Topics
Shadow DOM:
A feature that lets in encapsulation of a portion of a report’s DOM tree, growing a scoped subtree with its very own styles and scripts. This facilitates in constructing reusable additives with remoted patterns and capability.
Web Components:
A suite of technologies (such as Shadow DOM) that lets in builders to create custom, reusable HTML elements with their very own behavior and encapsulation, enhancing modularity and reusability in internet improvement.
Mutation Observers:
JavaScript objects that look ahead to modifications to the DOM tree, including added or removed elements and characteristic adjustments. This lets in for efficient monitoring and coping with of dynamic changes with out frequent polling.
Document Fragments:
Lightweight boxes for holding and manipulating multiple DOM nodes in memory earlier than adding them to the record. This minimizes overall performance troubles associated with frequent updates to the stay DOM.
DOM and Performance Optimization:
Techniques and first-rate practices for optimizing DOM interactions, which include minimizing reflows and repaints, batching DOM updates, and using virtual DOM implementations in libraries and frameworks.
CSSOM (CSS Object Model):
A model that represents CSS stylesheets and rules in a manner that JavaScript can interact with. It allows for dynamic modifications to patterns and get entry to to CSS regulations programmatically.
Properties of DOM



- document: Represents the entire web page, serving as the entry point for accessing all elements and content.
- getElementById: Allows specific element access by its unique
idattribute. - getElementsByTagName: Select elements by their HTML tag name.
- getElementsByClassName: Targets elements by CSS class name.
- parentNode: Provides access to an element’s parent node.
- childNodes: Retrieves an array-like list of child nodes within an element.
- innerHTML: Gets or sets HTML content within an element.
- textContent: Similar to, but retrieves or sets text content without HTML tags.
- attributes: Accesses a list of element attributes.
- style: Manipulates CSS styles applied to an element.
- event handlers: Attaches functions to respond to user interactions.
- nodeName: Returns the associated HTML tag name of an element.
- nodeValue: Retrieves or sets text content for text nodes.
DOM Elements and Attributes
- In web development, DOM (Document Object Model) elements are the building blocks of web pages, representing content like text, images, links, and forms. They are defined by HTML tags enclosed in angle brackets.
- DOM attributes provide additional information and functionality to elements. Common attributes include
srcfor image sources,hreffor hyperlink destinations,idfor unique identifiers,classfor styling,altfor image descriptions, andtypefor input types in forms.
- Together, elements and attributes structure and style web pages, facilitating content display and user interaction.
- In net improvement, DOM (Document Object Model) elements and attributes are fundamental additives that outline the structure and conduct of internet pages. DOM factors represent numerous styles of content on a web web page, including text, photos, links, bureaucracy, and more. Each detail is defined by an HTML tag enclosed in attitude brackets (< >). These elements function as the building blocks of internet pages, allowing builders to create dependent and organized content.
- On the opposite hand, DOM attributes are extra portions of records associated with factors. Attributes are special within an element’s establishing tag and offer diverse information and functionality to the element. Common attributes consist of “src,” used with the <img> element to specify photograph sources, “href,” used with the <a> detail to outline hyperlink destinations, “identification,” supplying a completely unique identifier for an element for scripting and styling, and “magnificence,” which assigns one or greater CSS instructions to elements for styling and institution identity.
- Together, DOM factors and attributes shape the center of internet page creation and improvement. Developers use those factors to shape content material and appoint attributes to beautify functionality and styling. Understanding a way to paint with factors and attributes is important for building powerful and visually attractive web pages and applications.
DOM Events
DOM events in web development enable interactivity and responsiveness. They represent user actions on a web page and can trigger specific responses through event handlers.
Common Events:
- click: Occurs when a mouse button is clicked on an element.
- key down/key up: Triggered when a keyboard key is pressed/released, often used for input validation.
- mouseover/mouseout: Happens when the mouse enters/leaves an element’s area, used for hover effects.
- submit: Occurs when a form is submitted, essential for form validation.
- resize: Triggered when the browser window is resized, used for responsive design.
- load: Fired when a page or resource finishes loading, often used for post-loading actions.
Handling Events:
Developers attach event handlers to elements using JavaScript, defining actions to execute when events occur.
Event Propagation:
Events follow a propagation model involving capturing and bubbling phases, determining the order of event handling.
Understanding DOM events and event handling is vital for creating interactive web applications.
Conclusion
In conclusion, the Document Object Model (DOM) is a pivotal idea in net improvement that provides a based representation of an internet web page’s factors and content material. DOM elements and attributes permit builders to govern and interact with internet pages dynamically, allowing the introduction of responsive and interactive net applications. Events are an essential part of DOM, facilitating user interactions and triggering particular actions through occasion handlers.
Understanding the DOM and its related activities is essential for web builders to construct engaging and user-friendly net stories that respond to consumer actions efficaciously. It forms the backbone of present-day web development, empowering builders to create dynamic and responsive websites and web programs that meet consumer expectations and demands.
Frequently Asked Question
Q1: What is the DOM?
A: Document Object Model (DOM) is a programming interface for web documents. It represents the structure of a document as a tree of objects, allowing programming languages to interact with and manipulate HTML and XML documents.
Q2: How can I access the parent element of a DOM node?
A: Use the parentNode property. For example, const parent = element.parentNode; retrieves the parent node of the specified element.
Q3: What is an event in the context of the DOM?
A: An event is an occurrence that can be detected and responded to in a web page, such as a mouse click, key press, or form submission.
Q4: What are some common DOM manipulation methods?
A: Common methods include appendChild(), removeChild(), replaceChild(), cloneNode(), and createElement(), which are used to modify the structure and content of the DOM.
Q5: How can I modify an element’s attributes using the DOM?
A: Use methods like setAttribute() to add or change attributes, and getAttribute() to retrieve attribute values. For example, element.setAttribute('src', 'image.jpg');.






