HTML stands for HyperText Markup Language. It is a markup language used to create web pages. HTML is a text-based language that uses tags to define the structure of a web page. Tags are instructions that tell the web browser how to display the content of a web page.
What Is HTML Full Form?



HTML is a simple language to learn, but it can be very powerful. With HTML, you can create web pages that include text, images, videos, and other multimedia content. You can also use HTML to create interactive web pages that allow users to interact with the content of the page. HTML is the foundation of the World Wide Web. Every web page on the internet is made up of HTML code. If you want to create your own web pages, you need to learn HTML.
Here are some of the benefits of using HTML:
- It is a simple and easy-to-learn language.
- It is a powerful language that can be used to create complex web pages.
- It is a standard language that is supported by all web browsers.
- It is a free and open-source language.
HTML Characteristics
- Text-based: HTML is a text-based language, which means that it is made up of text and tags. The tags tell the web browser how to display the text on the web page.
- Extensible: HTML is an extensible language, which means that it can be extended to include new features and functionality. This is done by using extensions, which are additional tags that can be added to HTML code.
- Standardized: HTML is a standardized language, which means that it is defined by a set of rules that all web browsers must follow. This ensures that HTML code will be displayed the same way on all web browsers.
- Free and open-source: HTML is a free and open-source language, which means that it is available for anyone to use and modify. This makes it a very accessible language for web developers.
HTML Organisation
- Elements: HTML elements are the basic building blocks of HTML code. They are used to define the structure of a web page. Each element has a start tag and an end tag. The start tag tells the web browser what type of element it is, and the end tag tells the web browser where the element ends.
- Attributes: Attributes are additional pieces of information that can be added to HTML elements. They are used to further define the behavior of an element. For example, the
hrefattribute is used to define the link destination of anaelement. - Comments: Comments are used to provide additional information about HTML code. They are not displayed on the web page, but they can be helpful for web developers who are trying to understand the code.
- Entities: Entities are special characters that are used to represent non-ASCII characters in HTML code. For example, the
&entity is used to represent the ampersand character (&).



Purpose of HTML
Purpose | Description |
|---|---|
| Define the structure of a web page | HTML is a markup language that uses tags to define the different elements of a web page. Tags are instructions that tell the web browser how to display the content of a web page. For example, the <h1> tag is used to define a heading, the <p> tag is used to define a paragraph, and the <img> tag is used to insert an image. |
| Create simple and complex web pages | HTML is a powerful language that can be used to create simple and complex web pages. It is a great language for beginners to learn, and it is a language that is used by web developers all over the world. |
| Standardized language | HTML is a standardized language, which means that it is defined by a set of rules that all web browsers must follow. This ensures that HTML code will be displayed the same way on all web browsers. |
| Free and open-source language | HTML is a free and open-source language, which means that it is available for anyone to use and modify. This makes it a very accessible language for web developers. |
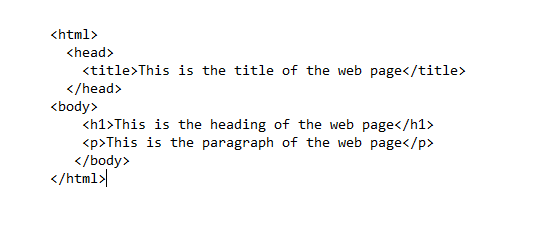
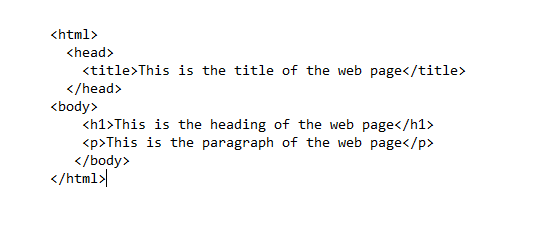
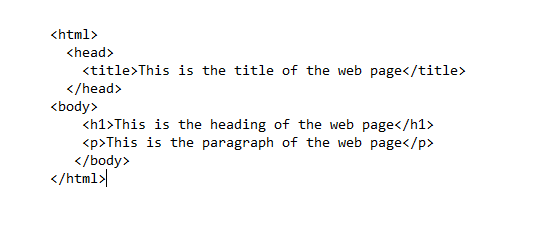
Structure of an HTML Document
1. DOCTYPE Declaration
What is the DOCTYPE Declaration?
Specifies the HTML model to the browser.
Purpose of the DOCTYPE Tag
Ensures right rendering of the internet web page.
2. HTML Tag
Root Element of the Document
Encloses all different tags withinside the HTML file.
Specifying the Language Attribute
Defines the document`s language for accessibility.
3. Head Section
Metadata of the Document
Contains facts just like the name and individual set.
Common Tags withinside the Head Section
Includes , , and tags.
4. Body Section
Main Content Area
Contains seen content material for the user.
Embedding Multimedia Elements
Includes images, videos, and more.
5. Title Tag
Defining the Page Title
Displays the web page name withinside the browser tab.
Impact on SEO
Plays a critical function in seek engine optimization.
6. Linking Styles and Scripts
External CSS Files
Links stylesheets for constant design.
JavaScript Integration
Adds interactivity to the webpage.
7. Comments in HTML
What are HTML Comments?
Notes for builders that don`t seem withinside the output.
How to Use Comments
Helps give an explanation for or prepare code.
8. Closing Tags
Importance of Closing Tags
Ensures right rendering of elements.
Common Errors with Unclosed Tags
Can motive format problems or browser warnings.
Features of HTML
1. Simplicity and Ease of Use
Intuitive Syntax
HTML makes use of easy tags which are smooth to understand.
Minimal Coding Required
Ideal for growing fundamental internet pages quickly.
2. Platform Independence
Cross-Platform Compatibility
Works seamlessly throughout specific running systems.
Browser Support
Supported through all essential internet browsers.
3. Multimedia Integration
Embedding Images and Videos
Allows inclusion of multimedia factors directly.
Support for Audio and Interactive Elements
Adds cutting-edge functions like audio gamers and games.
4. Hyperlinking Capability
Internal Linking
Navigates in the equal website.
External Linking
Redirects customers to different internet pages or websites.
5. Structure and Formatting
Organizing Content
Uses headings, paragraphs, and lists for clarity.
Customizing Appearance
Applies patterns with inline or outside CSS.
6. Extensibility with APIs
HTML5 APIs
Offers Geolocation, Web Storage, and more.
Integration with Other Technologies
Works seamlessly with JavaScript and CSS.
7. Responsive Design Features
Media Queries in HTML5
Enables layout adaptability for diverse devices.
Grid and Flexbox Support
Simplifies growing bendy layouts.
8. Accessibility Support
Semantic Tags
Improves clarity for display readers.
ARIA Attributes
Enhances accessibility for customers with disabilities.
Applications of HTML
1. Creating Static Web Pages
Definition of Static Pages
Pages with constant content material that doesn`t extrade dynamically.
Examples of Static Websites
Portfolios, touchdown pages, and informational sites.
2. Designing User Interfaces
HTML because the Backbone of UI
Provides the shape for person interfaces.
Common UI Components
Forms, buttons, and navigation menus.
3. Embedding Multimedia Content
Adding Images and Videos
Displaying visuals the use of and tags.
Audio Integration
Embedding sound documents with the tag.
4. Building Forms for Data Collection
HTML Forms for User Input
Enables information access thru fields and buttons.
Applications in Web Services
Used in registrations, feedback, and surveys.
5. Hyperlinking and Navigation
Creating Internal and External Links
Connects internet pages the use of the tag.
Navigation Bars and Menus
Structures for intuitive browsing.
6. Developing Interactive Applications
Integration with JavaScript
Enhances capability and person interaction.
Examples of Interactive Features
Dropdowns, modal windows, and tooltips.
7. Responsive Design with HTML5
HTML`s Role in Responsive Web Design
Works with CSS and media queries for adaptable layouts.
Benefits for Mobile-First Design
Optimizes person revel in throughout devices.
8. Online Document and Content Display
Publishing Articles and Blogs
Formatting textual content with , , and different tags.
E-books and Documentation
Structured and styled virtual publications.
HTML in Modern Web Development
1. Introduction to Modern Web Development
Role of HTML in Modern Websites
HTML paperwork the muse of cutting-edge internet pages.
HTML as Part of the Web Development Stack
Works along CSS and JavaScript for constructing interactive web sites.
2. HTML5: The Latest Version
New Features in HTML5
Includes semantic factors, new shape controls, and multimedia support.
Benefits of Using HTML5
Improved performance, accessibility, and cross-browser compatibility.
3. Responsive Web Design with HTML
What is Responsive Web Design?
Ensures web sites adapt to extraordinary display screen sizes and devices.
HTML Elements for Responsive Layouts
Utilizes the tag and viewport settings for adaptability.
4. HTML and CSS Integration
Separation of Structure and Style
HTML defines structure, at the same time as CSS handles presentation.
Using CSS Grid and Flexbox with HTML
Layout strategies that paintings seamlessly with HTML factors.
5. HTML and JavaScript Integration
Adding Interactivity with JavaScript
Enhances HTML pages through manipulating the DOM (Document Object Model).
HTML Elements for JavaScript Interaction
Using , , and different factors to cause JavaScript functions.
6. Web Forms and HTML
Creating User Input Forms
Essential for amassing statistics from users, consisting of login paperwork and surveys.
HTML5 Form Elements
New enter sorts like email, date, and variety enhance shape functionality.
7. Multimedia Integration in HTML
Embedding Audio and Video
HTML5 provides and tags for media content material.
Improved Accessibility for Multimedia
The tag permits subtitles and captions for media.
8. Accessibility and search engine marketing with HTML
Improving Accessibility with Semantic Tags
Use of , , , and greater for higher display screen reader support.
HTML`s Role in search engine marketing Optimization
Properly based HTML enables search engines like google like google and yahoo move slowly and rank content material effectively.
HTML's Advantages
- Simple and easy to learn: HTML is a simple language that can be learned quickly. This makes it a great language for beginners to learn.
Tip: There are many online resources available to help you learn HTML. You can find tutorials, articles, and even complete courses that teach you how to use HTML.
- Standardized: HTML is a standardized language, which means that it is defined by a set of rules that all web browsers must follow. This ensures that HTML code will be displayed the same way on all web browsers.
Tip: When you are writing HTML code, it is important to follow the standards. This will help to ensure that your code is displayed correctly on all web browsers.
- Free and open-source: HTML is a free and open-source language, which means that it is available for anyone to use and modify. This makes it a very accessible language for web developers.
Tip: There are many free and open-source tools available to help you create and edit HTML code. You can find text editors, IDEs, and even online editors that can help you to write and debug your HTML code.
- Extensible: HTML is an extensible language, which means that it can be extended to include new features and functionality. This is done by using extensions, which are additional tags that can be added to HTML code.
Tip: There are many extensions available for HTML. These extensions can be used to add new features to your HTML code, such as support for multimedia content or interactive elements.
HTML's Disadvantages
- Static: HTML is a static language, which means that it cannot be used to create dynamic web pages. This means that web pages created with HTML cannot change their content or appearance based on user input or other factors.
Tip: To make your HTML pages more dynamic, you can use JavaScript or other scripting languages.
- Not secure: HTML is not a secure language, which means that it is not designed to protect user data. This means that web pages created with HTML can be vulnerable to hacking and other security attacks.
Tip: To make your HTML pages more secure, you can use HTTPS (Hypertext Transfer Protocol Secure) to encrypt the data that is sent between the web browser and the web server.
- Not SEO-friendly: HTML is not SEO-friendly, which means that it is not optimized for search engines. This means that web pages created with HTML may not rank as well in search engine results pages (SERPs) as web pages that are created with other languages, such as JavaScript or PHP.
Tip: To make your HTML pages more SEO-friendly, you can use keywords and other SEO techniques in your HTML code.
- Not responsive: HTML is not responsive, which means that it is not designed to be displayed on different devices, such as smartphones and tablets. This means that web pages created with HTML may not look good or be functional on all devices.
Frequently Asked Question
HTML stands for HyperText Markup Language. It is a markup language used to create web pages. HTML is a text-based language that uses tags to define the structure of a web page. Tags are instructions that tell the web browser how to display the content of a web page.
HTML is a standardized language used to create and structure content on the web. It provides a set of tags that define the elements and layout of a webpage, allowing browsers to interpret and display the content.
HTML was developed by Tim Berners-Lee in the late 1980s while he was working at CERN, a European research organization.
The purpose of HTML is to structure and present content on the web. It defines the elements such as headings, paragraphs, lists, images, links, tables, and more, enabling the creation of web pages with organized and formatted content.
The current version of HTML is HTML5, which was released in 2014. HTML5 introduced new features, improved semantics, and enhanced multimedia support.
WWW components. names: Universal Resource Locator (URL) retrieval: Hypertext transfer protocol (HTTP) hypertext: Hypertext markup language (HTML)
HTML and CSS are not considered to be programming languages because they lack the ability to manipulate data and logic. HTML is intended for markup and structure for webpages, while CSS is designed for styling and presentation.
Quite simply, HTML (Hypertext Markup Language) is used to create the actual content of the page, such as written text, and CSS (Cascade Styling Sheets) is responsible for the design or style of the website, including the layout, visual effects and background color.
Conclusion
Finally, HTML is an abbreviation for HyperText Markup Language. It is a fundamental language used on the internet for constructing web pages and organising content. HTML provides a standardised method for defining the elements and layout of a webpage, allowing browsers to accurately comprehend and display the content. While HTML has drawbacks like as restricted stylistic capabilities, a lack of dynamic capability, and difficulties in ensuring consistency and accessibility, it is nonetheless an important tool for online development. Developers may construct dynamic, interactive, and visually appealing websites by integrating HTML with additional technologies such as CSS and JavaScript. HTML is continually evolving, with new versions and features being released to improve its capabilities and meet the changing needs of web development.






